
|
|
#1 |
|
Участник
|
Gareth Tucker: Quick Create Contact from the CRM Case Form
Источник: http://gtcrm.wordpress.com/2011/09/0...crm-case-form/
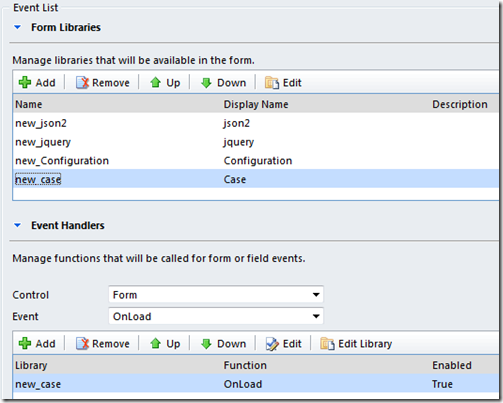
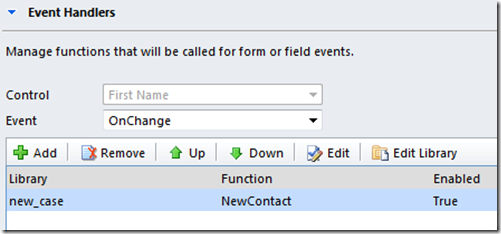
============== In a previous post I demonstrated a screen customisation that allows quick creation of a new Contact directly on the Phone Call form. Today I needed the same thing on the Case form so thought I would share that code here as well. Here’s what my screen looks like:  The “Quick Create New Citizen” fields are enabled so long as a “Citizen” has not yet been specified on the Case (note: I have renamed Contact to Citizen). Once you key into one of the Quick Create fields the other Quick Create fields become mandatory. Once they are all populated a new Citizen/Contact is created and the Case is updated to link to that record. Here’s the java script: function SetLookupValue(fieldName, id, name, entityType) { if (fieldName != null) { var lookupValue = new Array(); lookupValue[0] = new Object(); lookupValue[0].id = id; lookupValue[0].name = name; lookupValue[0].entityType = entityType; Xrm.Page.getAttribute(fieldName).setValue(lookupValue); } } function DisableFields() { Xrm.Page.ui.controls.get("new_firstname").setDisabled(true); Xrm.Page.ui.controls.get("new_lastname").setDisabled(true); Xrm.Page.ui.controls.get("new_phonenumber").setDisabled(true); } function MakeFieldsMandatory() { Xrm.Page.data.entity.attributes.get("new_firstname").setRequiredLevel("required"); Xrm.Page.data.entity.attributes.get("new_lastname").setRequiredLevel("required"); Xrm.Page.data.entity.attributes.get("new_phonenumber").setRequiredLevel("required"); } function MakeFieldsNonMandatory() { Xrm.Page.data.entity.attributes.get("new_firstname").setRequiredLevel("none"); Xrm.Page.data.entity.attributes.get("new_lastname").setRequiredLevel("none"); Xrm.Page.data.entity.attributes.get("new_phonenumber").setRequiredLevel("none"); } function OnLoad() { if (Xrm.Page.ui.getFormType() == 1) { } else if (Xrm.Page.ui.getFormType() != 1) { DisableFields(); } } function NewContact() { if ( Xrm.Page.getAttribute("new_firstname").getValue() == null && Xrm.Page.getAttribute("new_lastname").getValue() == null && Xrm.Page.getAttribute("new_phonenumber").getValue() == null) { MakeFieldsNonMandatory(); } else if ( Xrm.Page.getAttribute("new_firstname").getValue() != null && Xrm.Page.getAttribute("new_lastname").getValue() != null && Xrm.Page.getAttribute("new_phonenumber").getValue() != null && Xrm.Page.data.entity.attributes.get("customerid").getValue() == null) { CreateContact(); Xrm.Page.getAttribute("new_phonenumber2").setValue(Xrm.Page.getAttribute("new_phonenumber").getValue()); DisableFields(); } else { MakeFieldsMandatory(); //Xrm.Page.ui.controls.get("from").setVisible(false); } } function CreateContact() { // Get the CRM URL var serverUrl = Xrm.Page.context.getServerUrl(); // Cater for URL differences between on premise and online if (serverUrl.match(/\/$/)) { serverUrl = serverUrl.substring(0, serverUrl.length - 1); } // Specify the ODATA end point (this is the same for all CRM 2011 implementations) var ODATA_ENDPOINT = "/XRMServices/2011/OrganizationData.svc"; // Specify the ODATA entity collection var ODATA_EntityCollection = "/ContactSet"; // Define an object for the CRM record you want created var CRMObject = new Object(); // Define attribute values for the CRM object CRMObject.FirstName = Xrm.Page.getAttribute("new_firstname").getValue(); CRMObject.LastName = Xrm.Page.getAttribute("new_lastname").getValue(); CRMObject.Telephone1 = Xrm.Page.getAttribute("new_phonenumber").getValue(); //Parse the entity object into JSON var jsonEntity = window.JSON.stringify(CRMObject); //Asynchronous AJAX function to Create a CRM record using OData $.ajax({ type: "POST", contentType: "application/json; charset=utf-8", datatype: "json", url: serverUrl + ODATA_ENDPOINT + ODATA_EntityCollection, data: jsonEntity, beforeSend: function (XMLHttpRequest) { //Specifying this header ensures that the results will be returned as JSON. XMLHttpRequest.setRequestHeader("Accept", "application/json"); }, success: function (data, textStatus, XmlHttpRequest) { //This function will trigger asynchronously if the Retrieve was successful //alert("ajax call successful"); var NewCRMRecordCreated = data["d"]; var FullName = Xrm.Page.getAttribute("new_firstname").getValue() + " " + Xrm.Page.getAttribute("new_lastname").getValue(); SetLookupValue("customerid", NewCRMRecordCreated.ContactId, FullName, "contact"); }, error: function (XmlHttpRequest, textStatus, errorThrown) { //This function will trigger asynchronously if the Retrieve returned an error alert("ajax call failed"); } }); } You’ll need to add the following libraries and event handler to the Case form’s OnLoad event (I provide a download link to these at the end of this post):  And you will need this event handler added to each of the Quick Create field’s OnChange events:  The 4 web resources employed are available here. Cheers, Gareth.  Источник: http://gtcrm.wordpress.com/2011/09/0...crm-case-form/
__________________
Расскажите о новых и интересных блогах по Microsoft Dynamics, напишите личное сообщение администратору. |
|
|
|
|
|